STASH
- Case Study -
A personal finance mobile app to help users stick to a budget and reach financial goals.
Project Overview
✧ Project Dates: December 2022 - April 2023
✧ Client: Stash
✧ Role: UX Researcher, UX/UI Designer, User Testing
✧ Project Problem: People do not have a savings plan to reach their financial goals.
✧ Deliverables: Create an end-to-end application for users that is engaging and informative to track their saving goals and encourage financial planning.
✧ Tools: Figma, Useberry
✧ Project Background ✧
Many young adults are thrust into post-school life without much knowledge on how to manage personal finances. Just starting off in their careers, each way they spend their money is extremely important.
Empathize
Competitive Analysis
I started the design process by researching the personal finance market. Studies show continual increases for finance managing apps (120% Y-o-Y) as people are looking to grow their financial security.
1-on-1 Interviews
After gathering questions related to one’s experience with personal finance, I interviewed six people to find common viewpoints on managing money.
Goals
Stick to a daily/weekly/monthly budget
Increase savings account for long-term and short-term goals
Pay off debt
Gain financial knowledge, learn about investment and retirement
Motivations
Financial security, something to fall back on due to loss of job or unexpected bill
Save up for a big purchase; i.e. home, car, vacation
Increase awareness in spending to know where their money is going and make better financial decisions
Reduce financial stress by creating a clear budget that covers needs
Frustrations
Tracking can be time-consuming, especially for those without a streamlined system in place
Lack of discipline when it comes to sticking to a budget or not regularly updating their financial information
Some tools may not have all the features need (customized goals or having to pay for premium features)
No access to their budget while going throughout their daily life
Habits
Checks bank account frequently (daily - weekly)
Discuss their savings goals with friends and family for encouragement and accountability
Attempts to track finances through various tools (excel spreadsheet, banking app)
Define
User Persona
Meet Sara, a 33 year old manager looking for a way to make her financial goals more manageable.
Empathy Map
To further empathize with our users, I created an empathy map for Sarah to better understand her thoughts, feelings, frustrations, and goals.
Feature Roadmap
Based off the persona’s needs for managing and growing their finances, I then compiled a list of features to include in the app ranging in priority.
Ideate
Task Flows
I created a task flow that highlights each main step in order for the user to hit a financial goal.
Site Map
For each high priority step, I outlined where each feature should be located within the app.
Low-Fidelity Wireframes
With a rough idea of how to organize each feature, I created low-fidelity wireframes to start building out the app.
Frames 1-8: Onboarding
Frames 9-14: Onboarding, Fame 15: Profile, Frame 16: Creating a Goal
Frame 17-19: Creating a Goal, Frame 20-21: Adding Money to Goal, Frames 22-24: Monthly Budget
Design
Branding
I decided to keep the logo for Stash simple, designing a pig with wings to symbolize a “piggy bank on-the-go.” The primary brand color is a bright green to represent the financial aspect of the app, along with secondary bright colors to give it a dynamic feel.
UI Kit
When designing the UI for the app, my main goal was to keep inline with the branding and create bright and engaging visuals while maintaining simplicity to avoid an overwhelming feeling.
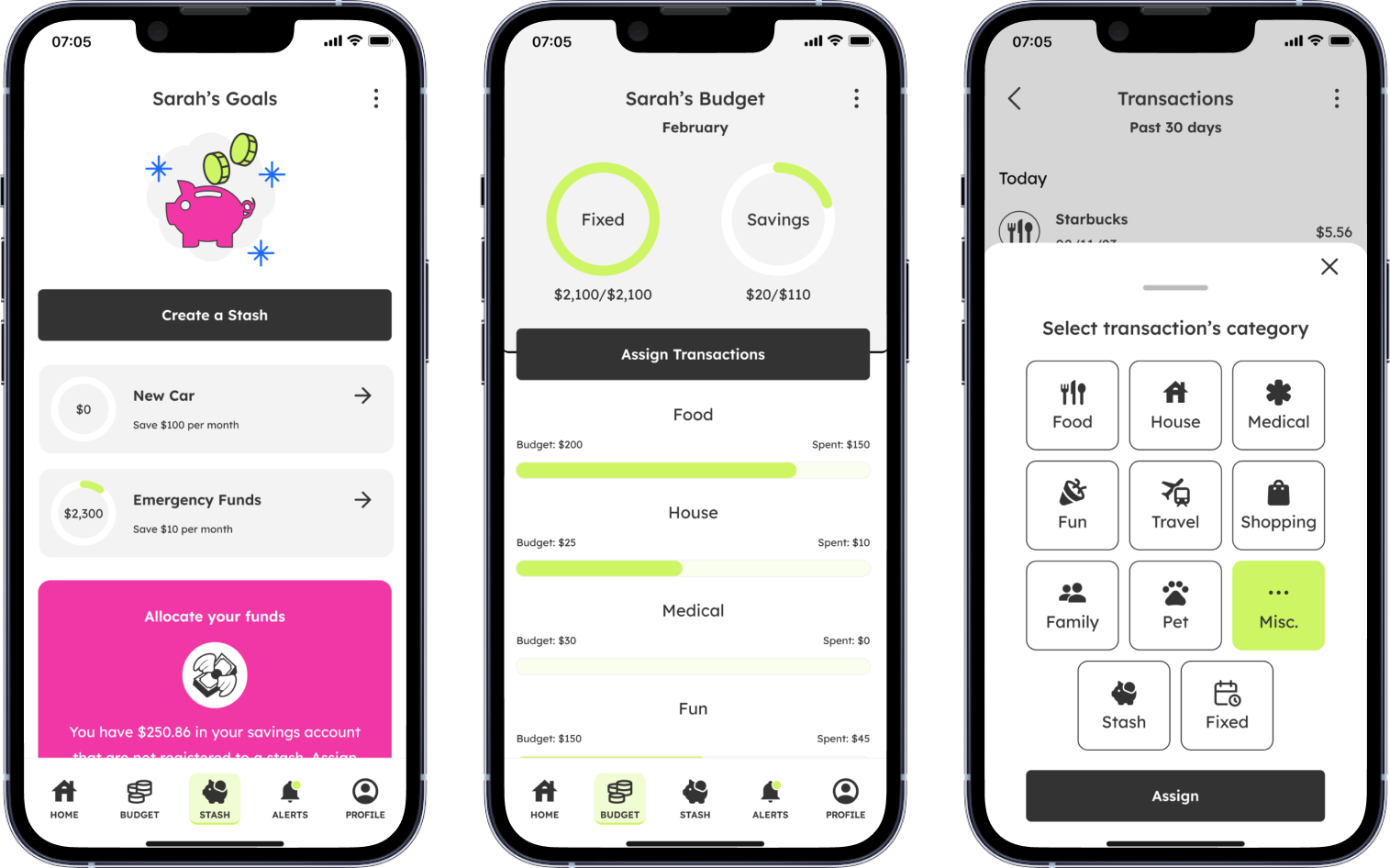
High-Fidelity Wireframes
Added UI to wireframes and iterated on a some pages based on feedback from weekly design meetings.
Testing
Prototype
A prototype was then created to complete usability testing.
Prototype on Figma ↑
Scenario for Testing
While you’ve been growing your emergency savings fund since college, you’re now additionally looking to save up for a new car. Although you check your finances weekly on your banking app, it is hard to remember to transfer money to your savings or stick to a budget. You heard about a new app called STASH that allows you to create savings goals where you can track and add to each savings goal. You can also set a monthly budget so you can ensure you have left over money to add to your goals.
Task 1: Create an Account and Link Bank
Task 2: Creating a Stash & Task 3: Assigning a Category to a Transaction
User Testing
The prototype was tested amongst a total of 6 people, two were performed in person with the remaining tested through Useberry. I then compiled a list of the feedback gained during the testing.
Iterations
The results of the usability testing determined what worked and what needed more iterations. View updated prototype
Re-Designing a clearer and simpler component
A simpler and more compact design was given to show a quick overview of all stashes. The icon indicates to the user the ability to view more. The “Create a Stash” button was changed to a primary button to respect hierarchy and an update to the copy creating a cohesive message throughout the app.
Interactions for Linking a Bank Account
Users will now be able to individually link each account. UI was updated to make a clear difference between selected and unselected accounts. The default setting will be all accounts selected until user manually changes it.
Reflection
If given more time the next steps taken in the project would be:
✧ Lower Priority Features
Build out lower priority features, for example, the learning center and customizable alerts.
✧ Gamification
Expand on the gamification aspect of the app by creating savings quests, friend challenges, and more rewards options.
✧ More Testing
Create a prototype with iterated pages as well as new features for a usability testing.
✧ What I Learned ✧
Developing an end-to-end application from inception required rigorous organization and discipline. The biggest challenge I encountered throughout this project was organizing the features and navigation flow. Initially, the breadth of possibilities felt overwhelming, but I learned the value of prioritization and honing in on the highest-priority features. This approach made it much more feasible to structure the app in a manner that would ultimately offer an optimal user experience.